Instalar y generar un proyecto en Libgdx
 Libgdx usa, además de librerías propias, muchas librerías de otros proyectos open source. Libgdx usa Gradle que es una herramienta para manejar dependencias, distribución y mucho más.
Libgdx usa, además de librerías propias, muchas librerías de otros proyectos open source. Libgdx usa Gradle que es una herramienta para manejar dependencias, distribución y mucho más.
Normalmente se trabaja con un proyecto core donde se desarrolla toda o casi toda la funcionalidad de nuestro juego y un proyecto por cada plataforma en la que queremos distribuir (PC, Android, iOS, etc).
Libgdx tiene una herramienta que genera una estructura de directorios con proyectos que después pueden ser importados desde un Eclipse IDE configurado correctamente.
Generar proyectos Libgdx
Libgdx nos da un archivo jar ejecutable "gdx-setup.jar" que mostrará una ventana solicitando información para crear los proyectos con las dependencias necesarias. Dentro del directorio "destination" generá un directorio "core" y un directorio para cada tipo de proyecto (PC, Android, HTML5 y/o iOS) que hayamos seleccionado.
También podemos elegir extensiones que son librerias con funcionalidad adicional que se incluirán en la instalación.

Cuando presionamos "generate" la aplicación usa Gradle para bajar de internet todas las dependencias necesarias y cuando termina muestra el siguiente mensaje:

En "destination" encontraremos los proyectos generados con una aplicación demo que muestra una imagen. Podemos ejecutarla desde la linea de comando usando gradle y/o importando a Eclipse los proyectos.
Configurar el entorno de desarrollo Eclipse/Libgdx
El framework Libgdx se integra con Eclipse IDE, Intellij IDEA y NetBeans. No es sorpresa que nosotros usemos Eclipse. Para trabajar con Libgdx en Eclipse debemos instalar antes el siguiente software:
- Java Development Kit 7+ (JDK) (con la versión 6 no funciona)
- Eclipse. "Eclipse IDE for Java Developers" es suficiente
- Android SDK, sólo necesitamos la SDK, no el ADT bundle.
- El plugin para Eclipse "Android Development Tools for Eclipse". https://dl-ssl.google.com/android/eclipse/
- El plugin para Eclipse "Eclipse Integration Gradle". http://dist.springsource.com/release/TOOLS/gradle
Para el punto 1 ver el tutorial "Instalar herramientas de desarrollo Java JDK". Del 2 al 4 ver "Instalar Android SDK, plugin ADT Eclipse". Solo quedariía instalar "Grade IDE" usando http://dist.springsource.com/release/TOOLS/gradle en Help - Install New Software en Eclipse.

Importar los proyectos libgdx a Eclipse
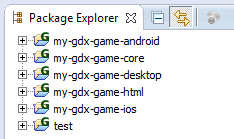
File - Import nos abrirá una ventana donde elegimos la opcion Gradle Project. En la siguiente ventana debemos indicar el directorio donde fueron generados los proyectos y oprimir el boton Build Model que hará aparecer los projectos generados. Seleccionarlos todos y oprimir Finish.


Usando los proyectos desktop, Android, HTML e iOS podremos ejecutar esta clase desde la PC, Android, HTML5 e iOS (iPhone, iPad y Mac).
En el proyecto "core" que es donde se desarrolla el juego encontramos la clase MyGdxGame con un código de ejemplo. En MyGdxGame se carga en memoria badlogic.jpg y se imprime la imagen en la pantalla.
Si ejecutamos el projecto desktop con Run As - Java Aplication veremos el resultado en la PC. Para ejemplificar el trabajo que realizaremos en "core", vamos a agregar un Objeto Sprite que haga girar la imagen.
Adaptamos con el siguiente código la clase generada MyGdxGame y la volvemos a ejecutar.
package com.mygdx.game;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class MyGdxGame extends ApplicationAdapter {
SpriteBatch batch;
Texture img;
Sprite sprite;
@Override
public void create () {
batch = new SpriteBatch();
img = new Texture("badlogic.jpg");
sprite = new Sprite(img);
}
@Override
public void render () {
Gdx.gl.glClearColor(1, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
batch.begin();
// batch.draw(img, 0, 0);
sprite.rotate(1);
sprite.draw(batch);
batch.end();
}
}
El proyecto iOS no funciona ni en Windows ni en Linux, solo en Mac (hay que instalar XCode y un plugin para RoboVM).
Para poder ejecutar el proyecto html desde Eclipse hay que oprimir el boton derecho del ratón sobre el proyecto y seleccionar Google - Web Toolkit Settings. Seleccionar Use Google Web Toolkit y oprimir OK.

Luego hacemos Run As - Web Application y cuando aparezca un URL en la pestaña "Development Mode" hacer doble click y se abrirá un navegador (recomiendo usar Chrome) en esa URL donde veremos la aplicacion Web funcionando. La primera vez solicitará que descarguemos un complemento para el navegador.



