JOptionPane: showMessageDialog y showInputDialog
Entrada y salida usando ventanas
Como hacer esto dependerá de qué tipo de aplicación estemos desarrollando. Si es Web usaremos una página html, si es android una Activity, si es de línea de comandos MS-DOS lo vimos en el tutorial "Entrada y salida por consola en Java" y sí es una aplicación de escritorio podemos usar una ventana como veremos en este tutorial.
JOptionPane
Esta clase hace realmente fácil el mostrar ventanas standards para mostrar y pedir información a los usuarios. Estas ventanas llamadas Dialogs, se muestran en forma “Modal” que significa que bloquean la aplicación hasta que son cerradas.
JOptionPane es parte de la librería Swing para el manejo de interfaces gráficas. Esta librería es muy compleja, pero en este tutorial veremos lo suficiente para mostrar y recibir información del usuario. Más adelante veremos Swing en más detalle.
showMessageDialog(Component parentComponent, Object message)
Este método crea una ventana que muestra un mensaje entregado en el parámetro message. El parámetro parentComponent es para indicar la ventana padre. En estos primeros tutoriales usaremos null en este parámetro.
import javax.swing.JOptionPane;
public class HelloWorld {
public static void main(String[] args) {
JOptionPane.showMessageDialog(null, "Hello World");
}
}

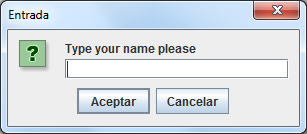
String showInputDialog(Object message)
Este método es una función que muestra una ventana con una caja de texto y dos botones: Aceptar y Cancelar. Si oprimimos aceptar, recibiremos un String con el contenido de la caja de texto como retorno de la función. Si oprimimos cancelar, recibiremos un null como resultado.

El siguiente ejemplo muestra cómo podemos usar este Dialog.
package com.edu4java.javatutorials;
import javax.swing.JOptionPane;
public class ShowInputDialogExample {
public static void main(String[] args) {
String name = JOptionPane.showInputDialog("Type your name please");
JOptionPane.showMessageDialog(null, "Hello " + name);
}
}
Resumen
Los métodos showMessageDialog y showInputDialog de JOptionPane son un poco avanzados para la altura de nuestro curso actual pero son la forma más simple de entrada y salida de información para nuestros proximos tutoriales.
Aquí podemos ver el poder de la programación orientada a objetos donde componentes sofisticados se pueden manejar de una forma sencilla. JOptionPane oculta toda la complejidad en el manejo de estas ventanas.



