Uso de Eclipse IDE for Java EE Developers
Hasta ahora hemos usado la versión de Eclipse Classic para compilar los servlets y copiábamos los archivos *.class manualmente al directorio /WEB-INF/classes. Para que los cambios se actualicen reiniciábamos el servidor Tomcat manualmente. En este tutorial veremos como podemos simplificar este proceso usando la versión de Eclipse para java EE. Además esta versión incluye editores de html y jsp que hacen más fácil el trabajo con este tipo de archivos.
Descargar e instalar Eclipse IDE for Java EE Developers
Lo primero que haremos es descargarnos Eclipse IDE for Java EE Developers e instalarlo en nuestro ordenador o computadora. Descargamos el archivo *.zip y lo descomprimimos en un directorio. Dentro del directorio de instalación (en mi caso C:\eclipseJEE2) ejecutamos eclipse.exe y indicamos el workspace (en mi caso C:\eclipseJEE2\workspace\) que es el directorio donde deseamos trabajar.
Registrar el servidor Tomcat en Eclipse
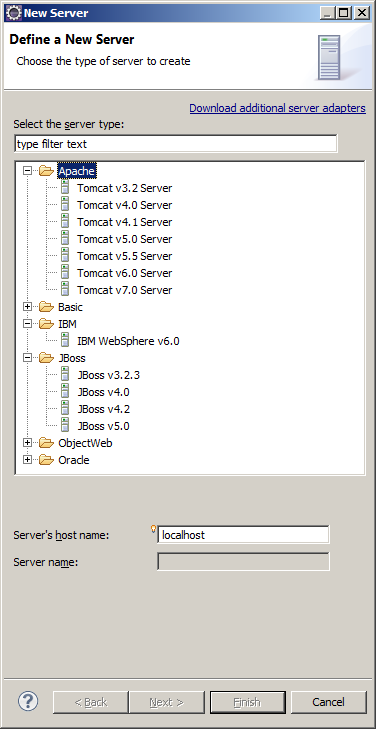
A continuación buscamos la vista servidores para registrar el servidor Tomcat que estamos utilizando. En el menú contextual (botón derecho del raton sobre la vista) elegimos new server que nos lleva a una ventana donde debemos elegir que servidor deseamos agregar.

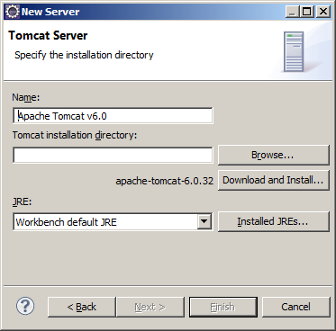
Entre los servidores podemos ver los contenedores de servlets antes mencionados (WebSphere, JBoss, etc). Elegimos Tomcat versión 6 que es el que usamos para este tutorial y aparecerá la siguiente ventana.

Oprimimos el botón Browse y seleccionamos el directorio donde se encuentra nuestra instalación de Tomcat y por último hacemos click en Finish.
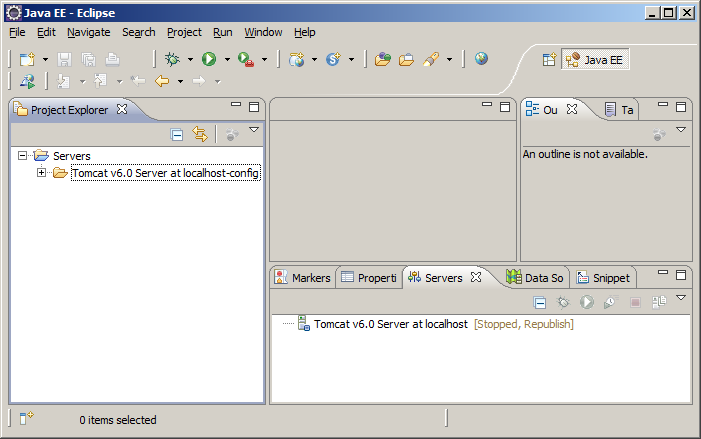
Ahora podemos ver el servidor Tomcat en la vista de servidor y tambien un nuevo proyecto llamado Servers donde también podemos ver a nuestro servidor tomcat.
Crear un proyecto Web llamado first-jee
En la vista Project Explorer botón derecho del raton - new - project
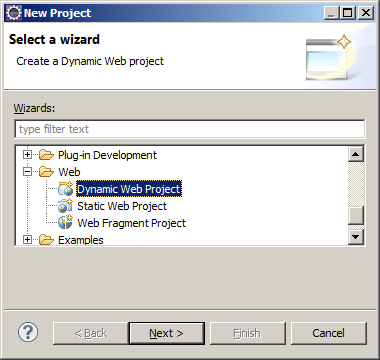
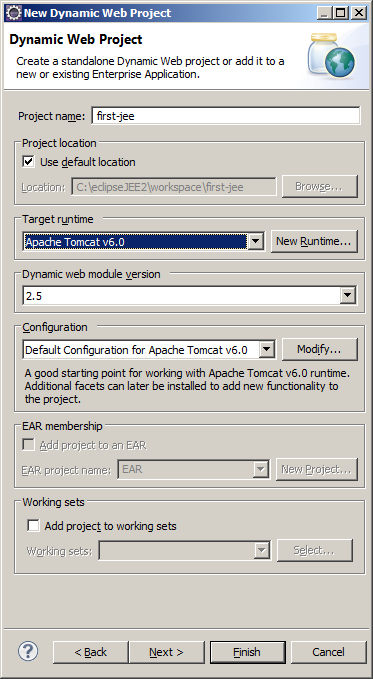
En la ventana de nuevo proyecto dentro de la carpeta Web seleccionamos Dynamic Web Project.

Como pueden ver en la ventana New Dynamic Web Project apache tommcat 6 ya ha sido seleccionado como nuestro target runtime. Si tuviéramos otro servidor instalado como JBoss y fueramos a trabajar con JBoss cambiaríamos el target a JBoss.

Para mantener este tutorial simple ignoraremos el resto de las configuraciones, rellenamos Project name con first-jee como nombre de nuestro proyecto y hacemos click en finish.
Estructura del proyecto
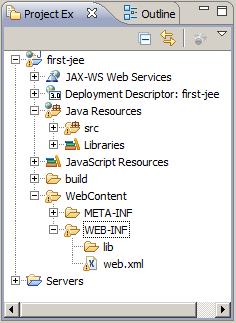
En la vista de proyectos podemos ver la estructura del proyecto que acabamos de crear. Aquí hay dos carpetas que nos interesan:
- Java Resources: aquí estarán todos los archivos *.java y eclipse se encargará automáticamente de publicar los *.class en donde corresponda.
- WebContent: aquí estarán los archivos *.html, *.jsp, etc. dentro de esta carpeta podemos ver la estructura estándar de J2EE para un proyecto Web con la carpeta WEB-INF, el archivo web.xml, etc.

Copiar el ejemplo anterior y ejecutarlo
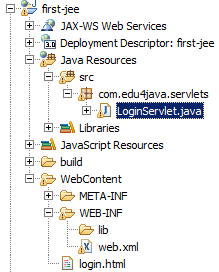
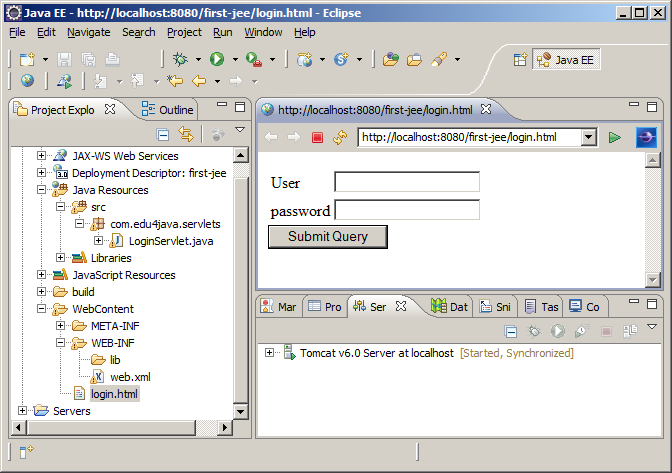
Vamos a repetir el tutorial anterior usando este eclipse. Para esto copiaremos las archivos web.xml, login.html y LoginServlet.java desde el tutorial anterior Parámetros, método GET y POST en Servlets a nuestro proyecto. En el gráfico abajo podemos ver como queda nuestro proyecto.

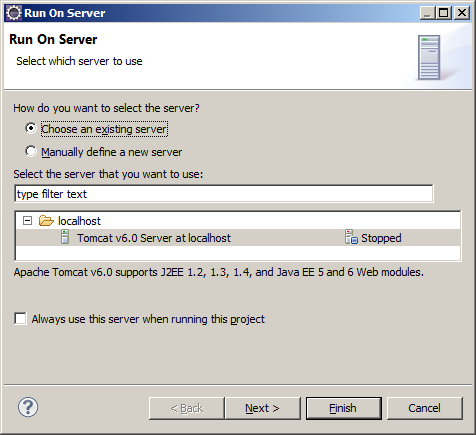
Por último hacemos click con el botón derecho del ratón sobre login.html - Run as - Run on Server y aparecerá la ventana Run On Server.

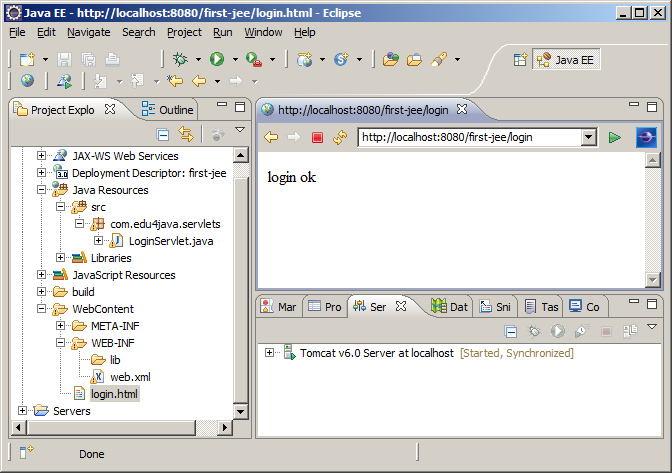
Le damos a finish y obtenemos:

¿Qué pasó aquí? magia ;) después de que hicimos click en finish eclipse hizo lo siguiente:
- Publicó nuestra aplicación en tomcat. Paso conocido como Despliegue (Deployment)
- Inició el servidor Tomcat
- Abrió un browser o cliente http interno apuntando a http://localhost:8080/first-jee/login
Si rellenamos user y password con edu4java y eli4java respectivamente y hacemos click en Submit Query obtenemos:

En el siguiente tutorial veremos más sobre como funciona eclipse JEE ...
| << Parámetros, método GET y POST en Servlets | Despliegue (Deployment) de la aplicación Web >> |



