Estructura del cuerpo en HTML5. Etiqueta <aside>
HTML5 tiene una estructura y un diseño básicos y aporta nuevos elementos para diferenciarlos y declararlos.
Con ello podemos informar al navegador, la función de cada sección.
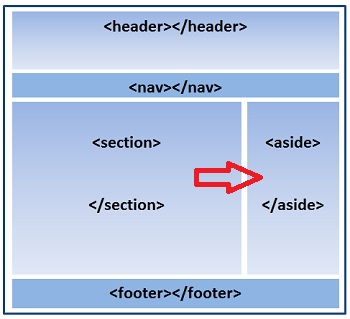
A continuación tenemos una representación visual de la organización de las secciones utilizando las etiquetas HTML5.
En este tutorial vamos a aprender sobre la etiqueta <aside>;
 |
<aside>
En una distribución estándar de una página web, la barra lateral está situada al lado de la barra de contenido principal.
Es una columna o sección que normalmente contiene datos relacionados al contenido principal pero con una relevancia o importancia menor.
En el diseño estándar de un blog, la barra lateral contiene una lista de links. La información dentro de esta barra está relacionada con el contenido principal de la página pero no es relevante por si sola.
Siguiendo con el ejemplo del blog, podemos decir que las entradas del blog son importantes, pero los links y resúmenes de esas entradas son sólo una ayuda navegacional y no en lo que el lector o usuario está más interesado.
En HTML5, podemos diferenciar este tipo de información secundaria con el elemento <aside>.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="Ejemplo de HTML5">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Tutoriales Web-Html</li>
<li>Tutoriales Juegos Android</li>
<li>Tutoriales Java para principiantes</li>
<li>Tutoriales Sql</li>
<li>Contacto</li>
</ul>
</nav>
<section>
TUTORIALES JAVA, HTML, JUEGOS ANDROID, SQL...
</section>
<aside >
English Version
</aside>
</body>
</html>
El elemento <aside> puede estar localizado en cualquier parte del diseño; la etiqueta no define la posición, como vemos en el ejemplo. El elemento <aside> sólo describe la información que engloba, no un lugar en la estructura y se puede utilizar siempre que el contenido no quiera ser considerado como el contenido principal del documento.
Podemos utilizar el elemento <aside>, por ejemplo, dentro de un elemento <section>, o incluso dentro de una sección con información relevante- en un cita dentro de un texto.
Hay que recordar que en HTML5, la presentación en pantalla de estos elementos ha sido delegado a CSS. El diseño se consigue asignando estilos CSS a cada elemento.
Este ese el resultado de nuestro código sin CSS:

| << Estructura del cuerpo. Etiqueta: <section> | Estructura del cuerpo. Etiqueta: <footer> >> |



