Estructura del cuerpo en HTML5. Etiqueta <nav>
HTML5 tiene una estructura y un diseño básicos y aporta nuevos elementos para diferenciarlos y declararlos.
Con ello podemos informar al navegador, la función de cada sección.
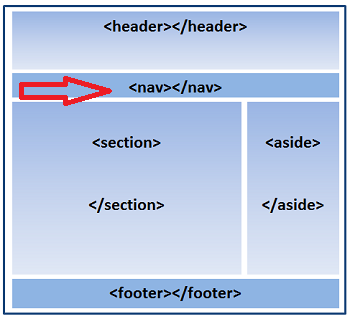
A continuación tenemos una representación visual de la organización de las secciones utilizando las etiquetas HTML5. En este tutorial vamos a aprender sobre la primera de estas etiquetas, <nav>;
 |
<nav>
La siguiente sección que vamos a explicar es la Barra de Navegación. Esta barra es generada en HTML5 con la etiqueta <nav>.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="Ejemplo de HTML5">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Tutoriales Web-Html</li>
<li>Tutoriales Juegos Android</li>
<li>Tutoriales Java para principiantes</li>
<li>Tutoriales Sql</li>
<li>Contacto</li>
</ul>
</nav>
</body>
</html>
Como vemos en el código anterior, el elemento <nav> se encuentra dentro de las etiquetas <body>, pero después de las etiquetas de cierre de header (</header), no entre las etiquetas <header>. Esto es porque el <nav> no forma parte del header, si no que es una nueva sección.
HTML5 es muy versátil y nos suministra los parámetros y elementos básicos con los que podemos trabajar. Como utilizar esos elementos para crear nuestra estructura y el orden que escojamos es una decisión nuestra.
Un ejemplo de esta versatilidad es la etiqueta <nav>, que podemos insertar o bien dentro del elemento <header> o bien dentro de cualquier otra sección del cuerpo. Igualmente, hay que tener en cuenta, que estas etiquetas nuevas se han creado para proveer a los navegadores de más información y así ayudar a cualquier programa nuevo o dispositivo del mercado a identificar las partes más relevantes del documento.
Para mantener nuestro código portable y legible, recomendamos seguir los estándares y mantenerlo lo más ordenado posible. El elemento <nav> está hecho para incluir ayudas a la navegación como el menu principal o los bloques principales de navegación y se debería utilizar para este propósito.
Nota: En este ejemplo, vamos a hacer una lista con las opciones de menu de nuestra página web. Entre las etiquetas <nav>, existen dos elementos que se utilizan para crear una lista. Utilizamos el elemento <ul> para definir la lista. Dentro de estas etiquetas <ul> vemos varias etiquetas <li> con diferente texto, que representan las opciones de menu.
Estas etiquetas <li>, se utilizan para definir cada item de la lista.
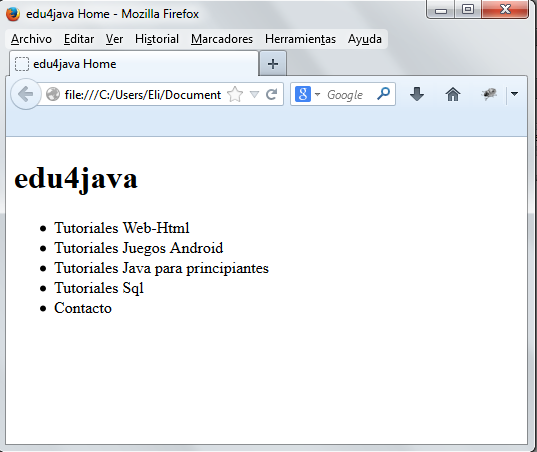
Este es el resultado de nuestro código;

| << Estructura del cuerpo. Etiqueta: <header> | Estructura del cuerpo. Etiqueta: <section> >> |



