El Elemento <input>
El elemento más importante de un formulario es <input>. Este elemento puede cambiar sus propiedades gracias al atributo type. Este atributo determina que tipo de dato tiene que insertar el usuario.
Anteriormente los tipos disponibles eran texto multipropósito y algunos más específicos, como contraseña (password) y enviar (submit). HTML5 ha aumentado el número de opciones disponibles, incrementando de esta manera las posibilidades para este elemento.
En HTML5, estos nuevos tipos, no sólo están especificando que tipo de dato se espera, si no que además le está diciendo al navegador que hacer con la información recibida. El navegador procesará los datos del input teniendo en cuenta el valor del atributo y validará o no la entrada de la información.
Tipo Email (correo electrónico)
Casi todos los formularios del planeta tienen un campo input para insertar una dirección de correo electrónico. Hasta ahora, el único tipo disponible para este tipo de datos era el texto (text). El type text (tipo texto), representa un texto general, no un dato específico, por lo que había que controlar con Javascript si el texto insertado era una dirección de correo electrónica válida. Ahora es el navegador el que se encarga de validar la información insertada:
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
<input type="email" name="micorreo" id="micorreo">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
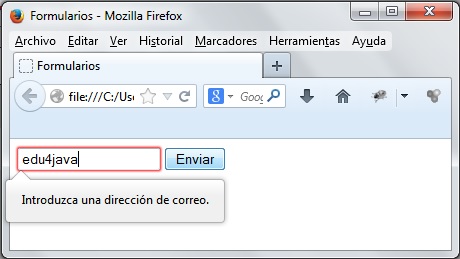
Este es el resultado utilizando el navegador Firefox;

El texto insertado en el campo es examinado por el navegador y validado o no como correo electrónico. En este caso, reconoce que no es una dirección correcta y salta un mensaje de error.
Las respuestas de cada navegador no vienen determinadas por las especificaciones HTML5.
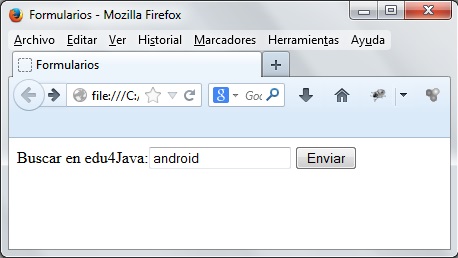
Tipo Search (Búsqueda)
El tipo search no controla la entrada de la información; simplemente es una indicación para los navegadores. Algunos navegadores cambian el diseño de este elemento, para señalar al usuario la función del campo.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
Buscar en edu4Java:<input type="search" name="mibusqueda" id="mibusqueda">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Lo que obtenemos es un campo que se comporta como un campo de texto normal;

Tipo URL
Este tipo funciona exactamente igual que el email, pero para una dirección de una página web. Esta creado para recibir únicamente URLs absolutos y retornará un mensaje de error si el valor es inválido.
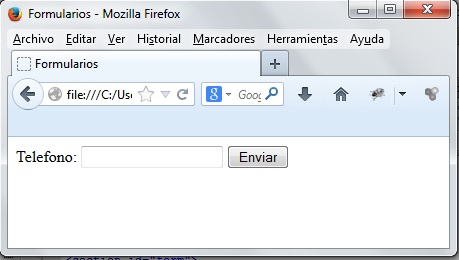
Tipo Tel (Teléfono)
Este tipo es para insertar números de teléfono. A diferencia de los tipos email y url, el tipo tel, no necesita una sintaxis específica. Es una indicación para el navegador, por si la aplicación necesita hacer ajustes teniendo en cuenta el dispositivo en el que se está ejecutando. Por ejemplo, un smartphone como el iPhone convierte su teclado a números de teléfono.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
Telefono: <input type="tel" name="mitelefono" id="mitelefono">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Este sería el resultado:

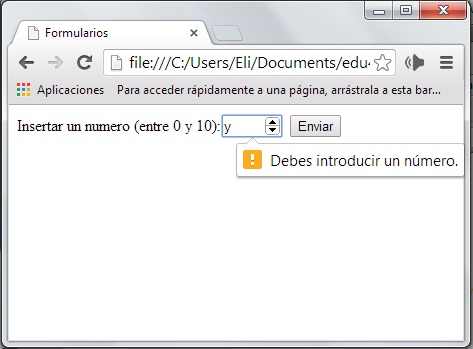
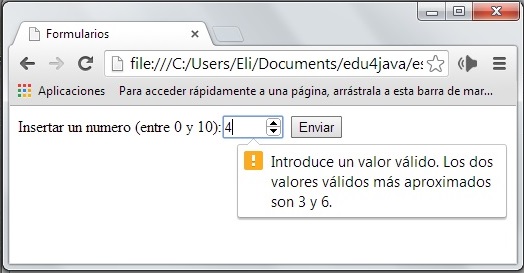
Tipo NumberComo indica su nombre, el tipo number sólo es válido cuando recibe un dato numérico. A continuación tenemos nuevos atributos que pueden ser útiles para este campo:
|
Ejemplo
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
Insertar un numero (entre 0 y 10):
<input type="number" name="minumber" id="minumber" min="0" max="10" step="3">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Este es el resultado en el Navegador Chrome. Donde vemos que si introducimos una letra y no un número, nos salta un mensaje de error:

También nos salta un mensaje de error cuando insertamos un número que está fuera del intervalo de 3 que hemos definido con el atributo step=3:

Tipo Range
Este tipo hace que el navegador construya un nuevo control. Este control deja escoger al usuario el valor de entre un rango de números. Normalmente se muestra con un deslizador para mover los valores de arriba a abajo o con unas flechas, pero no exite un diseño estandar aún.
Este tipo utiliza los atributos min y max para definir los límites del rango. También puede tener el atributo step para definir los valores del intervalo en los que se incrementará o disminuirá el rango.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
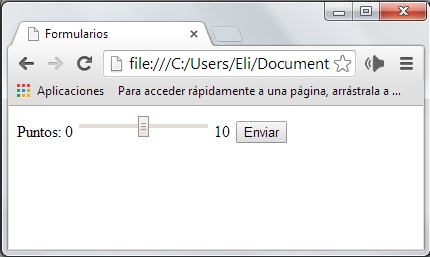
Puntos: 0 <input type="range" name="misnumeros" id="misnumeros" min="0" max="10" step="5"> 10
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Este es el resultado:

Tipo Date
Este tipo también generará un control nuevo. En este caso, se incluyó para mejorar la inserción de fechas.
Un ejemplo es cuando el usuario está eligiendo la fecha de un vuelo, en este caso, el tipo date hará que el navegador nos muestre un calendario y que nosotros sólo tengamos que insertar el elemento <input> en el documento para que le aparezca al usuario.
La interface no se declara en la especificación. Cada navegador suministra su propia interface y lo hará de acuerdo al dispositivo en el que ejecute la aplicación.
Normalmente, el valor esperado y generado tiene la sintaxis año/mes/día.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
<input type="date" name="mifecha" id="mifecha">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Este es el resultado en Chrome;

Tipo Week
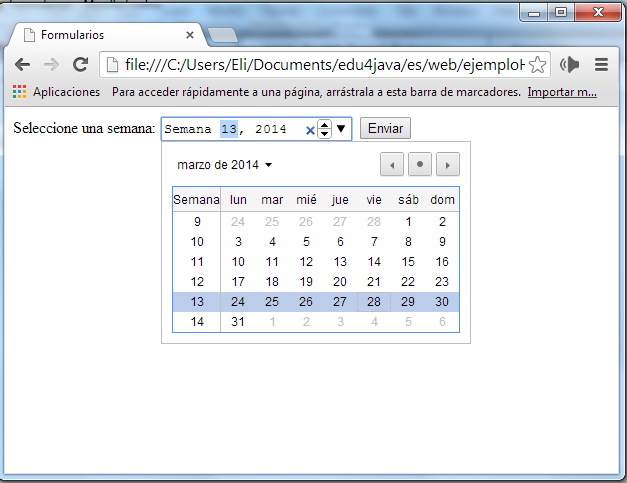
Este tipo suministra una interface similar a la de date, pero sólo para escoger semanas completas. Normalmente el valor esperado tiene la sintaxis 2014-W10, donde 2014 es el año y el 10 es el número de la semana.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
Seleccione una semana:
<input type="week" name="misemana" id="misemana">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Este es el resultado en Chrome:
Tipo Month
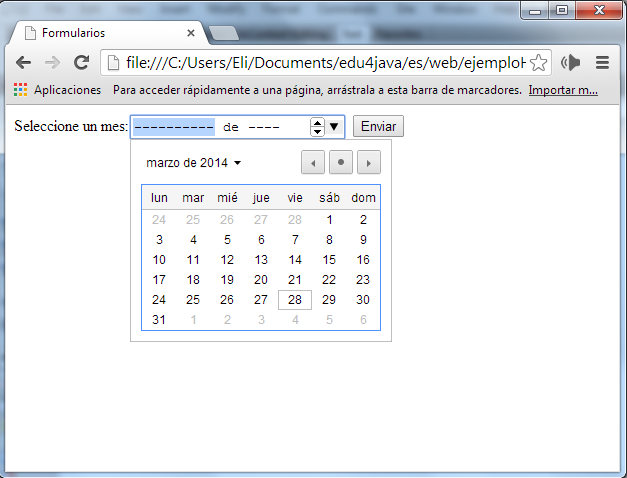
Es similar al tipo anterior, aunque para un mes completo. El valor esperado tiene la sintaxis año-mes.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
Seleccione un mes: <input type="month" name="mimes" id="mimes">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
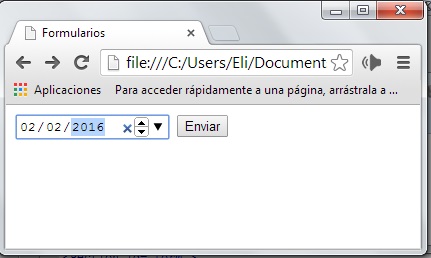
Este es el resultado en Chrome:
Tipo Time
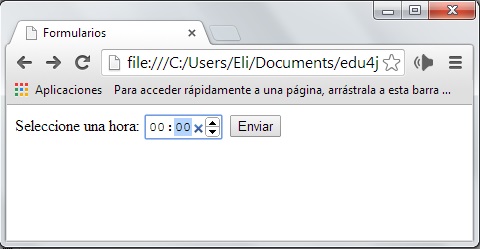
El tipo time es similar a date, pero para fijar la hora. Normalmente tiene la sintaxis hora:minutos:segundos, pero también puede ser hora:minutos. Dependerá del navegador.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
Seleccione una hora: <input type="time" name="mihora" id="mihora">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Este es el resultado en Chrome:
Tipo Datetime-local
El tipo datetime-local es un tipo de datetime (fecha y hora) sin zona horaria.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
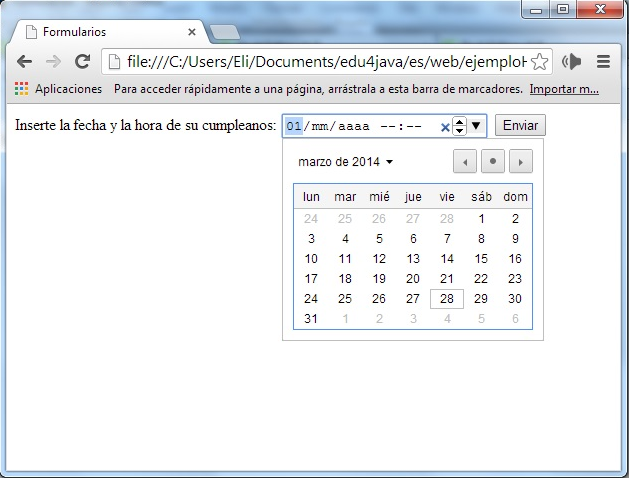
Inserte la fecha y la hora de su cumpleanos:
<input type="datetime-local" name="mihorafechalocal" id="mihorafechalocal">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Este es el resultado en el Navegador Chrome:

Tipo Datetime
El tipo datetime es para fecha y hora, incluyendo zona horaria.
<input type="datetime" name="mifechahora" id="mifechahora">
Tipo Color
Además de los tipos para las fechas y horas, también hay un tipo que nos suministra una interface predefinida para que el usuario pueda elegir un color. Normalmente, el valor esperado para este campo es un número hexadecimal, como #00FF00.
Ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Formularios</title>
</head>
<body>
<section id="form">
<form name="miform" id="miform" method="get">
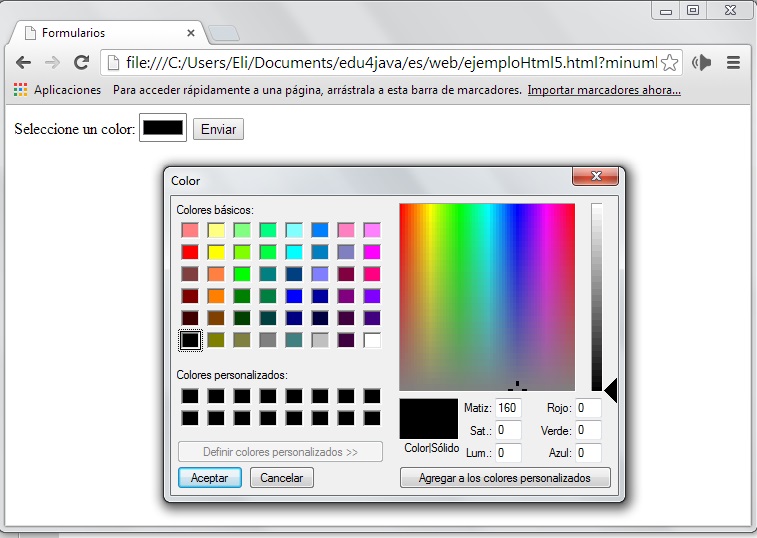
Seleccione un color:
<input type="color" name="micolor" id="micolor">
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
No existe una interface estándar para el color determinada por HTML5, pero los navegadores suelen mostrar una tabla de colores.
Este es el resultado en Chrome:

| <<HTML5. Elemento figure | Nuevos Elementos>> |