Estructura del cuerpo en HTML5. Etiqueta <section>
HTML5 tiene una estructura y un diseño básicos y aporta nuevos elementos para diferenciarlos y declararlos.
Con ello podemos informar al navegador, la función de cada sección.
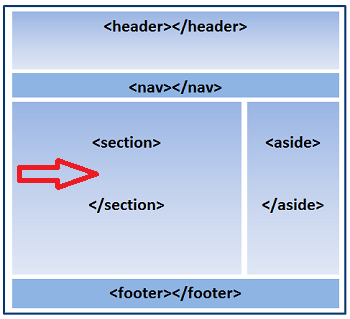
A continuación tenemos una representación visual de la organización de las secciones utilizando las etiquetas HTML5.
En este tutorial vamos a aprender sobre la etiqueta <section>;
 |
<section>
Siguiendo nuestro diseño estandar tenemos la Barra de Contenido Principal que contiene la información más relevante del documento que puede disponerse, por ejemplo, en varios bloques o columnas.
Dado que el propósito de estas columnas o bloques es más general, el elemento HTML5 que lo especifica se llama simplemente <section>.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="Ejemplo de HTML5">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Tutoriales Web-Html</li>
<li>Tutoriales Juegos Android</li>
<li>Tutoriales Java para principiantes</li>
<li>Tutoriales Sql</li>
<li>Contacto</li>
</ul>
</nav>
<section>
TUTORIALES JAVA, HTML, JUEGOS ANDROID, SQL...
</section>
</body>
</html>
Igual que la Barra de Navegación, la Barra de Contenido Principal es una sección separada del resto. Por lo tanto esta sección se localiza debajo de la etiqueta de cierre </nav>.
IMPORTANTE: Las etiquetas que representan cada sección del documento aparecen listadas dentro del código, una encima de la otra, pero en las páginas web algunas de estas secciones aparecerán una al lado de la otra. (Por ejemplo las columnas de Contenido Principal y la Barra Lateral).
En HTML5, la presentación en pantalla se delega a CSS. El diseño se llevará a cabo asignando un estilo CSS a cada elemento.
Este es el resultado hasta ahora;

| << Estructura del cuerpo. Etiqueta: <nav> | Estructura del cuerpo. Etiqueta: <aside>>> |



