Estructura del cuerpo- HTML5
|
La estructura del cuerpo (el código entre los tags <body>) generará la parte visible de nuestro documento. Será el código que genere nuestra página web. HTML ofrece diferentes formas para construir y organizar la información en el cuerpo del documento. |
Uno de los primeros elementos que ofrece HTML para este propósito es <table>. Las tablas, aunque no fueran ideadas para eso, permiten organizar data, texto, imágenes dentro de filas y columnas.
Con el tiempo y gradualmente, otros elementos han reemplazado la función de las tablas, aportando diferentes maneras de hacer lo mismo con menos código y de una manera más rápida, facilitando la creación, portabilidad y mantenimiento.
El elemento <div> empezó a extenderse y a dominar el campo. Sin embargo, el elemento <div>, como el <table>, no suministran mucha información sobre las partes del cuerpo que están representando. Cualquier cosa puede ir dentro de las etiquetas de apertura y cierre <div>, desde imágenes, menus, textos, links, scripts, formularios, etc.
Para los usuarios, saber que hay dentro de las etiquetas no es importante, pero para los navegadores es crucial saberlo para hacer la correcta interpretación de los documentos.
Teniendo esto en cuenta, HTML5 ha incorporado nuevos elementos que ayudan a identificar cada parte del documento y a organizar el cuerpo.
Como utilizar estos nuevos elementos, es cosa nuestra, pero las palabras clave seleccionadas para cada uno, nos ayudará a saber cuál es su función.
Normalmente una página web o aplicación web está dividida en diferentes áreas visuales para poder mejorar la experiencia del usuario y su interactividad. Las palabras clave que representan cada elemento nuevo de HTML5, están relacionadas a estas áreas visuales.
Organización
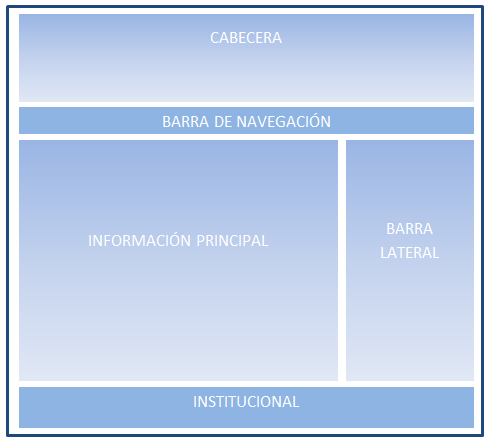
Cada diseñador crea sus propios diseños, pero en general podremos identificar dentro de cada página web las siguientes secciones:

Arriba del todo, tenemos la Cabecera, que es el lugar donde solemos tener el logo, nombre, y pequeñas descripciones de nuestra página web.
Debajo de la cabecera, podemos ver la Barra de Navegación, en la que casi cualquier desarrollador ofrece un menu o lista de links para poder navegar por el sitio web.
Los usuarios son llevados desde esta barra a diferentes páginas o documento, normalmente en el mismo sitio web.
El contenido más importante de la página se localiza normalmente en el medio de la distribución. Esta sección muestra la información importante y links. Casi siempre está dividida en varias filas y columnas.
La sección de Información Principal, podría tener por ejemplo, una lista de artículos, descripciones de productos, entradas de blog y cualquier otra información importante.
La Barra Lateral podría tener por ejemplo, una lista de links apuntando a cada uno de estos items.
Abajo del todo, tenemos una barra llamada Barra Institucional. Se llama así porque es el área de la página donde tenemos información general del sitio web, el autor or la compañía, además de links con referencia a términos y condiciones, mapas e información adicional que el desarrollador cree importante compartir.
La barra institucional es el complemento a la Cabecera, y es considerada como una parte esencial de la estructura de la página.
| << Ejemplo de estructura global con HTML5 | Estructura del cuerpo. Etiqueta: <header> >> |



