Estructura del cuerpo en HTML5. Etiqueta <footer>
HTML5 tiene una estructura y un diseño básicos y aporta nuevos elementos para diferenciarlos y declararlos.
Con ello podemos informar al navegador, la función de cada sección.
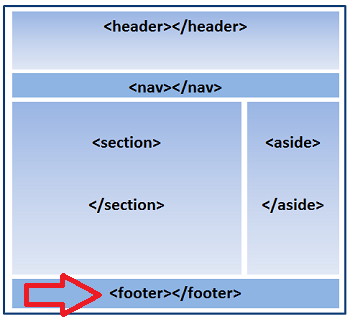
A continuación tenemos una representación visual de la organización de las secciones utilizando las etiquetas HTML5. En este tutorial vamos a aprender sobre la etiqueta <footer>;
 |
<footer>
Para dar por concluido nuestra plantilla o estructura básica de nuestro documento HTML5, sólo necesitamos un elemento más. Ya tenemos el header del cuerpo, secciones con ayudas navegacionales, el contenido principal y la barra lateral con información adicional.
Lo único que necesitamos para cerrar el diseño es darle una terminación al cuerpo del documento. HTML5 tiene un elemento específico para este fin llamado <footer>:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="Ejemplo de HTML5">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Tutoriales Web-Html</li>
<li>Tutoriales Juegos Android</li>
<li>Tutoriales Java para principiantes</li>
<li>Tutoriales Sql</li>
<li>Contacto</li>
</ul>
</nav>
<section>
TUTORIALES JAVA, HTML, JUEGOS ANDROID, SQL...
</section>
<aside >
English Version
</aside>
<footer>
Copyright © 2012-2013
</footer>
</body>
</html>
En el diseño estándar de una página web (ver Estructura del cuerpo- HTML5), la sección llamada Barra Institucional será definida con etiquetas <footer>. Se llama así porque la barra representa el fin (o pie) de nuestro documento y esta parte de la página web es utilizada normalmente para compartir información general sobre el autor o la compañía que ha creado el proyecto; como copyright, términos y condiciones, etc.
Normalmente, el elemento <footer> representa el fin del cuerpo de nuestro documento y tiene el propósito antes descrito. Sin embargo, la etiqueta <footer> puede ser usada varias veces dentro del cuerpo para representar el fin de las diferentes secciones. (La etiqueta <header> también puede ser utilizada varias veces dentro del cuerpo).
Este es el resultado de nuestro código sin CSS:

| << Estructura del cuerpo. Etiqueta: <aside> | Contenido del cuerpo. Etiqueta: <article> >> |



