Body Structure tags : <aside>
HTML5 has a basic structure and layout, and it provides new elements to differentiate and declare each one of them. Now we can say to browsers what every section is for.
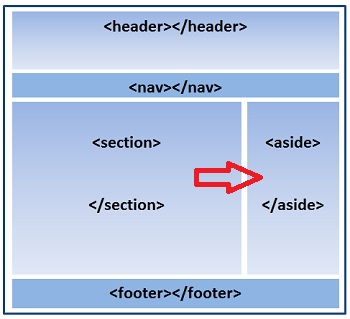
Here we have a visual representation of section arrangement using HTML5 tags.
In this tutorial we will take a look at the <aside> tag:
 |
<aside>
In the typical website layout, a bar called Side Bar sits beside the Main Information bar. This is a column or section that usually contains data related to the main information but not as relevant or not as important.
In a standard blog layout, the Side Bar contains a list of links. The information inside this bar is related to the main information but is not relevant by itself.
Following the blog example, we can say that the entries of the blog are relevant, but the links and short previews of those entries are only a navigational aid, and not what the reader or user will be most interested in.
In HTML5, we are able to differentiate this secondary kind of information with the <aside> element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="This is an HTML5 example">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Web and Html Tutorials</li>
<li>Android Game Tutorials</li>
<li>Java for beginners Tutorials</li>
<li>Sql Tutorials</li>
<li>Contact</li>
</ul>
</nav>
<section>
JAVA, HTML, ANDROID GAMES, SQL... TUTORIALS
</section>
<aside >
Spanish Version
</aside>
</body>
</html>
The <aside> element could be located at the right or left side in our sample page; the tag doesn't really have a predefined position. The <aside> element is only describing the information that is enclosed, not a place in the structure.
The <aside> element may be located in any part of the layout, and it may be used as long as its content is not considered the main content of the document.
For instance, we can use the <aside> element inside a <section> element, or even within relevant information—for example, for a quotation in a text.
Remember that in HTML5, the presentation of these elements on the screen has been delegated to CSS. The design will be achieved by assigning CSS styles to every element.
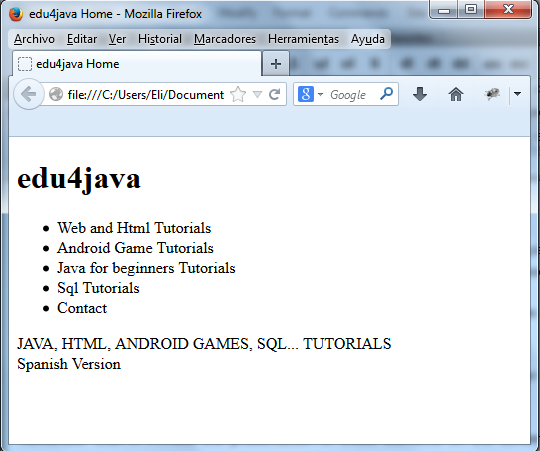
This is the result of our code without CSS:

| << Body Structure tags:<section> | Body Structure tags:<footer> >> |



