Body Structure- HTML5
|
The body structure (the code between <body> tags) will generate the visible part of our document. That's the code that will produce our web page. HTML always offered different kinds of ways to build and organize the information in a document's body. |
|
One of the first elements provided for this purpose was <table>. Tables allowed authors to arrange data, text, images and tools into rows and columns of cells, even when they weren't conceived for that purpose.
Later on, gradually, other elements replaced the function of tables, providing a different way to do the same thing with less code and faster thus facilitating creation, portability and maintenance.
The <div> element started to dominate the field. But the <div> element, as well as <table>, doesn't provide much information about the parts of the body that the element is representing. Anything from images to menus, text, links, scripts, forms, etc., could go between the opening and closing <div> tags. For users, those clues and indications are not important, but for browsers the right interpretation of what is inside the document being processed may be crucial.
With that in mind, HTML5 incorporates new elements that help identify each part of the document and organize the body.
How we use these new elements is up to us, but the keywords selected for each one will give us a hint about their function. Usually a web page or web application is divided into several visual areas in order to improve the users' experience and interactivity. The keywords representing every new HTML5 element are closely related to these visual areas, as we will see soon.
Organization
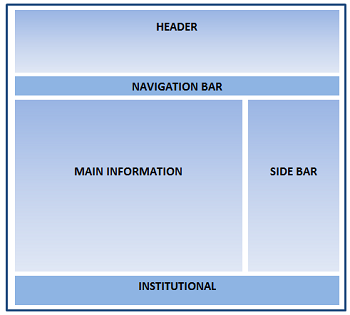
Despite the fact that every designer creates his or her own designs, in general we will be able to identify every website studied in terms of the following sections:

At the top, described as the Header, is the place where you usually have your logo, name, subtitles and short descriptions of your website or web page.
Below, you can see the Navigation Bar in which almost every developer offers a menu or list
of links for navigation purposes. Users are led from this bar to different pages or documents,
usually in the same website.
The most relevant content of the page is usually placed in the middle of the layout. This section
presents important information and links. Most of the time, it is divided into several rows and
columns.
In the example layout, Main Information could have a list of articles, product descriptions, blog entries or any other important information, and Side Bar could show a list of links pointing to each of those items.
At the bottom of the typical layout we have one more bar named the Institutional bar. We name it as such because this is the area of the layout often with general information about the website, the author or the company, plus links regarding rules, terms and conditions, maps, and all additional data the developer considers worth sharing. The Institutional bar is the complement to the Header, and it is part of what is considered these days as the essential structure of a web page.
| << Learn HTML5. Global Structure | Body Structure HTML5-header >> |



