Body Structure tags: <header>
HTML5 has a basic structure and layout, and it provides new elements to differentiate and declare each one of them. Now we can say to browsers what every section is for.
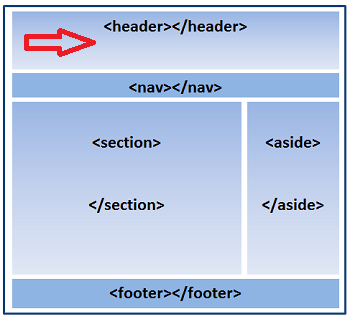
Here we have a visual representation of section arrangement using HTML5 tags.
In this tutorial we will take a look at the <header> tag:
 |
<header>
One of the new elements incorporated in HTML5 is <header>. The <header> must not to be confused with the <head> tag used before to build the head of the document. In the same way that the <head> does, the <header> is intended to provide introductory information (such as titles, subtitles or logos), but the two tags differ in scope.
While the <head> tag has the purpose of providing information about the entire document, the <header> is intended to be used only for the body or for sections within the body.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="This is an HTML5 example">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
</body>
</html>
Above, we are defining the title of the web page using the <header> tag. Remember that this header is not the same as the general title of the document defined previously in the head. The insertion of the <header> element represents the beginning of the body and the visible part of the document.
From now on we will be able to see the results of the code on browser's window:

Note: The element <h1> is an old HTML element used to define a heading. The number indicates the importance of the heading and its content. The element <h1> is the highest in importance and <h6> is the lowest in importance, therefore <h1> will be used to show the main title and the rest are used for a main subtitle or internal subtitles.
| << HTML5- Body Structure | Body Structure tags: <nav> >> |



