Body Structure tags : <nav>
HTML5 has a basic structure and layout, and it provides new elements to differentiate and declare each one of them. Now we can say to browsers what every section is for.
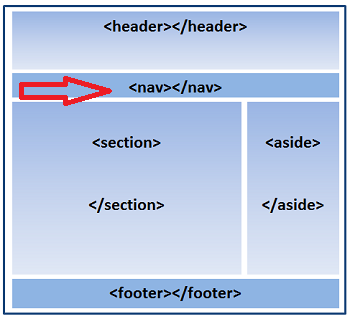
Here we have a visual representation of section arrangement using HTML5 tags.
In this tutorial we will take a look at the <nav> tag:
 |
<nav>
The next section of our example is the Navigational Bar. This bar is generated in HTML5 with the <nav> tag.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="description" content="This is an HTML5 example">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Web and Html Tutorials</li>
<li>Android Game Tutorials</li>
<li>Java for beginners Tutorials</li>
<li>Sql Tutorials</li>
<li>Contact</li>
</ul>
</nav>
</body>
</html>
As you can see, the <nav> element is between the <body> tags but falls after the closing tag of the header (</header>), not in between <header> tags. This is because <nav> is not part of the header, but instead a new section.
The structure and the order we choose to use with HTML5 is up to us. That means HTML5 is very versatile, and is only giving us the parameters and basic elements to work with, but how to use them will be our decision.
One example of this versatility is that the <nav> tag could be inserted within the <header> element or in any other section of the body. However, you must always consider that these new tags were created to provide more information to browsers and help every new program and device in the market to identify the most relevant parts of the document.
To keep our code portable and readable, we recommend the best practice of following the standards and keeping it as clear as possible. The <nav> element is intended to contain navigation aids like the main menu or major navigation blocks, and you should use it that way.
Note: In this example, we are listing the menu options for our web page. Between the <nav> tags, there are two elements that are used to create a list. The purpose of the <ul> element is to define a list. Nested between the <ul> tags you can see several <li> tags with different text to represent the menu options.
The <li> tags, as you probably already realized, are used to define each item in the list.
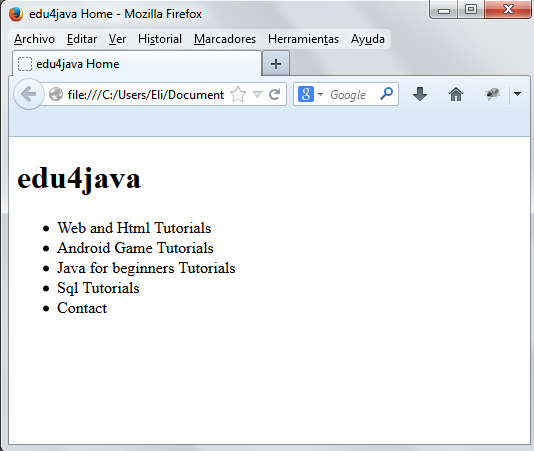
This is our result;

| << Body Structure tags: <header> | Body Structure tags: <section>>> |



