Web server or HTTP Server
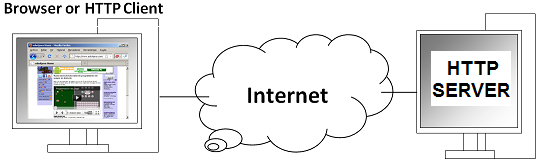
As we have already seen in the tutorial Browser, Explorer or HTTP Client, the Web is built on the client-server model.
A Web server (or HTTP Server) is a piece of computer software that can respond to a browser's (client) request for a page, and deliver the page to the Web browser through the Internet
In this tutorial we are going to learn about the "server side technologies".
Note: A Web server doesn´t just deliver webpages, it can also deliver any other type of files like pdfs, spreadsheets , etc.
 |
Static or Dynamic Website
At the beginning, servers kept webpages as files in storage units. When a file was requested, the web server looked for it and delivered it to the client. These type of websites are called Static websites.
Later, the server used programs which generated webpages at the same time they were requested.
Nowadays, the common practice is to generate webpages with Java or PHP programs. These type of websites are called Dynamic websites.
Digital books - internet programs.
These dynamic websites transformed a lot of static websites into internet programs.
A good example of a dynamic website is http://www.gmail.com/. If you have an email account you can read, send or delete emails from here.
Web programming
Due to the success of web applications, nowadays most of the programming is "web programming".
Governments, banks, shops and travel agencies among others, have websites which are programs we can use for several services, introducing our user and password.
Parameters and forms
Since the creation of web applications, the use of interlinked hypertext documents decreased. From that moment, everyone wanted to use web applications to send data from webpages to the server (as when you insert your user and password in your bank website). At this moment both HTTP and HTML were modified to be able to send parameters and forms from the client to the server. For this communication two methods were created; GET and POST.
Get Method
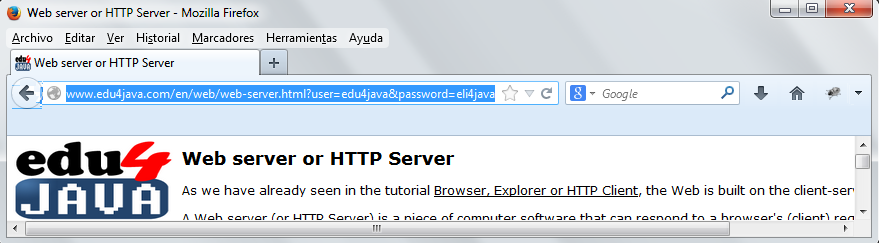
This technique adds at the end of the URL a "?" symbol and pairs of "name" and "value" separated by a "&" symbol. Example:
This Get method has two main disadvantages:
- The first one is that we can see the data in the URL. Everyone who reads the URL in the browser can see, for example, our user and password.
- The second disadvantage is that the length of the URL is limited and we can only send a certain number of characters with this method.
Post Method
This method also sends pairs of "name" and "value" to the server, but instead of doing it through the URL, it does it through the HTTP message sent to request a page to the server.
This way, data isn´t visible in the URL and there is no URL length limitation. We normally use the POST method with the HTML form, but the GET method can also be used.
HTML Form
Below we can see a web form shown with a Browser. When we click on the "Submit" button, the information written inside our text boxes with "edu4java" and "eli4java", will be sent to the server. 
This is the HTML code used to create the form:
<html>
<body>
<form action="http://www.edu4java.com/en/web/web-server.html"
method="get">
<table>
<tr>
<td>User</td>
<td><input name="user"
/>
</td>
</tr>
<tr>
<td>Password</td>
<td><input name="password"
/></td>
</tr>
</table>
<input type="submit" value="Submit"/>
</form>
</body>
</html>
- We can see that the form tag has an action attribute, which indicates to what server is the page request sent.
- The input tag represents text boxes and the name attribute indicates the name of the parameter used to send the information from the text box to the server.
- The method attribute indicates we are using the Get method to send the information.
After clicking on Submit, we can see in the URL of the page how the data of the form was sent to the server:

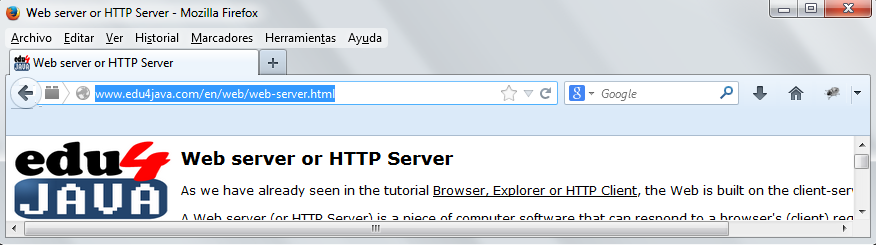
If we use the method Post instead of the method Get;
<form action="http://www.edu4java.com/en/web/web-server.html" method="post">
the server will receive the information but we can´t see the data in the URL;
PHP and Java on the server side: Servlet and Jsp
PHP and Java have become the most used server side languages. PHP is seen as the cheapest solution for simple projects, even though some of the biggest applications like Facebook have been developed with PHP. Nowadays, Java is the most used language in the world, both in the business environment as in the university environment. A lot of people think that Java is a must for a big development. Java Community has countless projects and commercial and open-source frameworks, as Struts, Spring, Maven, Google Web Toolkit GWT, etc.
| << Html documents; Tags, Elements and Structure | Learn HTML. Introduction >> |




