Body Structure tags : <section>
HTML5 has a basic structure and layout, and it provides new elements to differentiate and declare each one of them. Now we can say to browsers what every section is for.
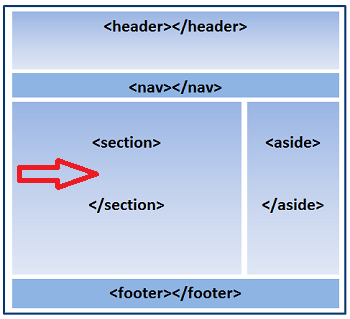
Here we have a visual representation of section arrangement using HTML5 tags.
In this tutorial we will take a look at the <section> tag:
 |
<section>
Next in our standard design are what we called the Main Information bar and the Side Bar. The Main Information bar contains the most relevant information of the document and can be found in different forms—for example, divided into several blocks or more columns.
Because the purpose of these columns and blocks is more general, the HTML5 element that specifies these sections is simply called <section>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="This is an HTML5 example">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Web and Html Tutorials</li>
<li>Android Game Tutorials</li>
<li>Java for beginners Tutorials</li>
<li>Sql Tutorials</li>
<li>Contact</li>
</ul>
</nav>
<section>
JAVA, HTML, ANDROID GAMES, SQL... TUTORIALS
</section>
</body>
</html>
Like the Navigation Bar, the Main Information bar is a separate section. Therefore the section for the Main Information bar goes below the </nav> closing tag.
IMPORTANT: The tags that represent every section of the document are located in the code in a list, one over another, but in the website some of these sections will be side by side (The Main Information and Side Bar columns are examples.).
In HTML5, the presentation of these elements on the screen has been delegated to CSS. The design will be achieved by assigning CSS styles to every element.
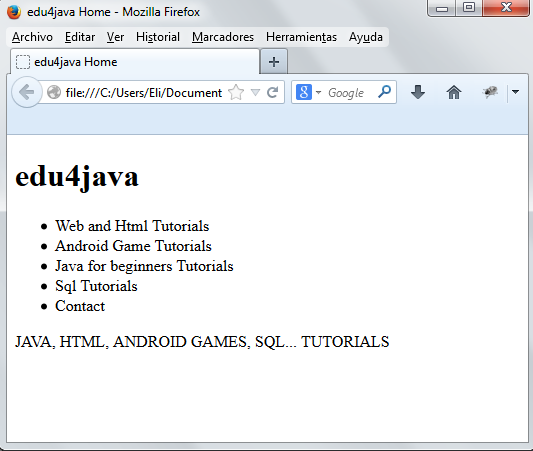
This is our result;

| << Body Structure tags: <nav> | << Body Structure tags: <aside> >> |



