Body Structure tags : <footer>
HTML5 has a basic structure and layout, and it provides new elements to differentiate and declare each one of them. Now we can say to browsers what every section is for.
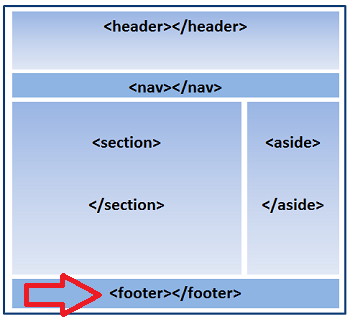
Here we have a visual representation of section arrangement using HTML5 tags.
In this tutorial we will take a look at the <footer> tag:
 |
|
<footer>
To finish the construction of the template or elemental structure of our HTML5 document, we only need one more element.
We already have the header of the body, sections with navigation aids and important information, and additional information in a side bar.
The only thing left is to close the design and give an end to the document's body. HTML5 provides a specific element for this purpose called <footer>:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="This is an HTML5 example">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Web and Html Tutorials</li>
<li>Android Game Tutorials</li>
<li>Java for beginners Tutorials</li>
<li>Sql Tutorials</li>
<li>Contact</li>
</ul>
</nav>
<section>
JAVA, HTML, ANDROID GAMES, SQL... TUTORIALS
</section>
<aside >
Spanish Version
</aside>
<footer>
Copyright © 2012-2013
</footer>
</body>
</html>
On the typical web page layout (see Body Structure- HTML5), the section named the Institutional bar would be defined with <footer> tags. This is because the bar represents the end (or foot) of our document, and this part of the web page is commonly used to share general information about the author or the company behind the project, like copyright, terms and conditions, etc.
Usually, the <footer> element will represent the end of the body of our document and have the main purpose described above. However, the <footer> tag may be used several times within the body to represent also the end of different sections (The <header> tag may be used several times within the body as well).
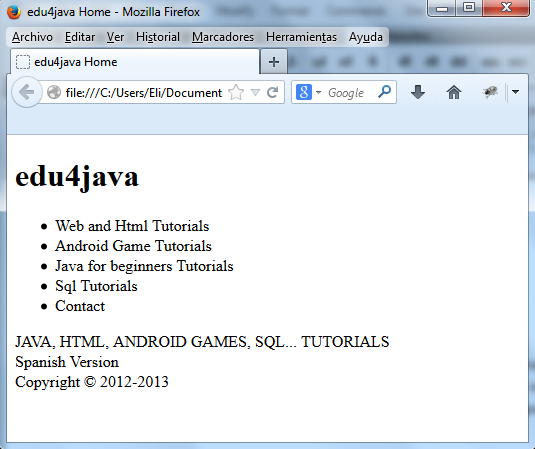
This is the result of our code without CSS:

| << Body Structure tags:<aside> | Inside the Body tag; <article> >> |



