Inside the Body. Figure element
The <figure> tag was created to help us be even more specific in declaring the document's content. Before this element was introduced, we couldn't identify content that was part of the information but self-contained—for example, illustrations, pictures, videos, etc. Usually those elements are part of the relevant content but can be moved away without affecting or interrupting document's flow. When this type of information is present, <figure> tags may be used to identify it. |
<figure>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="This is an HTML5 example">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Web and Html Tutorials</li>
<li>Android Game Tutorials</li>
<li>Java for beginners Tutorials</li>
<li>Sql Tutorials</li>
<li>Contact</li>
</ul>
</nav>
<section>
<article>
<header>
<hgroup>
<h1>JAVA FOR BEGINNERS</h1>
<h3>Java development for beginners 1. Eclipse installation and first java program </h3>
</hgroup>
</header>
<figure>
<iframe src="http://www.youtube.com/embed/DFkR-yYUWzU"></iframe>
<figcaption>
This is the video of the first tutorial
</figcaption>
</figure>
<footer>
<p>comments (0)</p>
</footer>
</article>
</section>
<aside >
Spanish Version
</aside>
<footer>
Copyright © 2012-2013
</footer>
</body>
</html>
We have inserted a video (<iframe src="http://www.youtube.com/embed/DFkR-yYUWzU"></iframe>) after the text . This is a common practice; often text is enriched with images or videos. The <figure> tags let us enclose these visual complements and differentiate them from the most relevant information.
In this code above you can also see an extra element inside <figure>. Usually units of information like images or videos are described with a short text below. HTML5 provides an element to place and identify this descriptive caption.
The <figcaption> tags enclose the caption related to the <figure> and establish a relationship between both elements and their content.
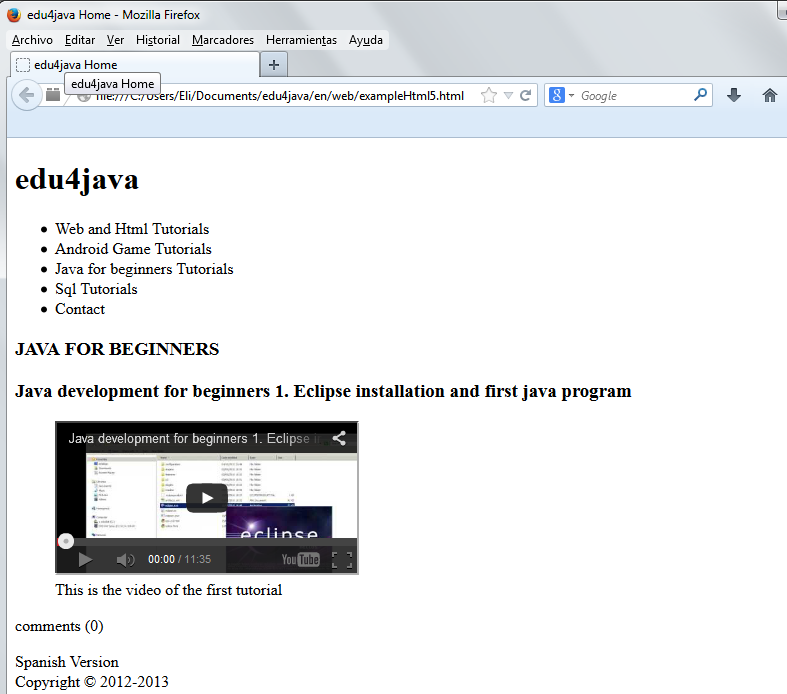
This is the result;

| << Inside the Body. Hgroup Element | HTML5. Forms. New Input Types.>> |



