Inside the Body. hgroup tag
Inside each <header> element, at the top of the body or at the beginning of every <article>, we already incorporated <h1> tags to specify a title. Basically <h1> tags are what is needed to create the head line of every part of the document. But sometimes we will also need to add subtitles or more information to declare what the web page or the section is about. In fact, the <header> element is intended to contain other elements as well—for example, a table of contents, search forms, or short texts and logos.
To build the header, we can take advantage of the rest of the H tags: <h1>, <h2>, <h3>, <h4>, <h5> and <h6>. But for internal processing purposes, and to avoid generating multiple sections or subsections during the interpretation of the document, these tags must be grouped together. To do this HTML5, provides the <hgroup> element. |
<hgroup>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="This is an HTML5 example">
<meta name="keywords" content="HTML5">
<title>edu4java Home</title>
<link rel="stylesheet" href="edu4javastyles.css">
</head>
<body>
<header>
<h1>edu4java</h1>
</header>
<nav>
<ul>
<li>Web and Html Tutorials</li>
<li>Android Game Tutorials</li>
<li>Java for beginners Tutorials</li>
<li>Sql Tutorials</li>
<li>Contact</li>
</ul>
</nav>
<section>
<article>
<header>
<hgroup>
<h1>JAVA FOR BEGINNERS</h1>
<h2>Java development for beginners 1. Eclipse installation and first java program </h2>
</hgroup>
</header>
This tutorial is the first of a series of tutorials in which we are going to learn the basic concepts of the object oriented language JAVA.
<footer>
<p>comments (0)</p>
</footer>
</article>
</section>
<aside >
Spanish Version
</aside>
<footer>
Copyright © 2012-2013
</footer>
</body>
</html>
H tags must keep their hierarchy, which means that you must first declare the title with the <h1> tag, then use <h2> for the subtitle, and so on. However, unlike the older versions of HTML, HTML5 lets you reuse the H tags and build this hierarchy again and again in every section of the document.
The element <hgroup> is necessary when we have a title and subtitle or more H tags together in the same <header>. This element can only contain H tags. If you only have the <h1> tag, you don't have to group these elements together. For example, in the <header> of the body we didn't use this element because we only have one H element inside. Always remember that <hgroup> is only intended to group H tags together just as its name clearly specifies.
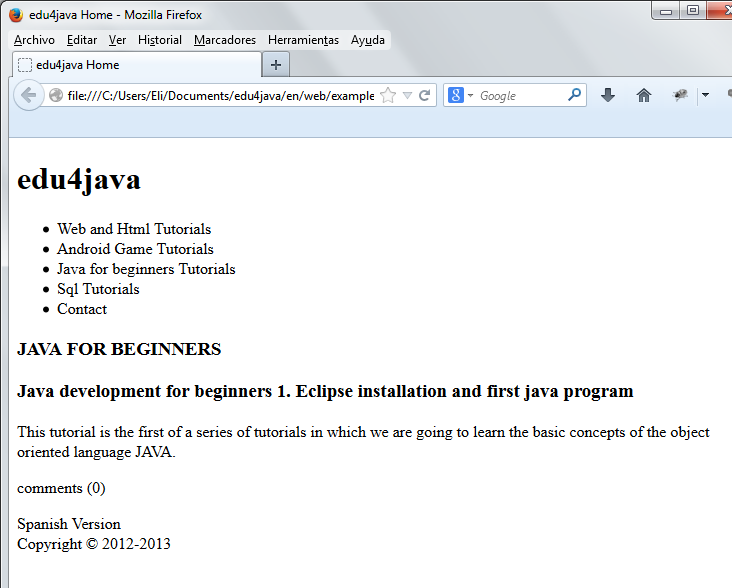
This is the result;

Browsers and programs that execute and render websites read the HTML code and create its own internal structure to interpret and process every element. This internal structure is divided into sections that have nothing to do with the divisions in the design or the <section> element. These are conceptual sections generated during the interpretation of the code.
The <header> element doesn't create one of these conceptual sections by itself; this means that the elements inside the <header> will represent different levels and could generate internally different sections. The <hgroup> element was created with the purpose of grouping H tags together and avoiding misinterpretations by the browser.
| << Inside the Body. Tag:<article> | Inside the Body. Figure element >> |



